От идеи до прибыли. Система продаж через интернет - Владислав Ле Страница 14
От идеи до прибыли. Система продаж через интернет - Владислав Ле читать онлайн бесплатно
Закрывающий аргумент
Тоже является альтернативным элементом и используется чаще всего на длинных страницах. Можно сказать, что закрывающий аргумент – это ваш последний шанс, перед тем как пользователь будет готов сделать выбор – оставить контактные данные, скачать материал (книгу, аудио– или видеокаст), купить товар/услугу или уйти со страницы.
Например:

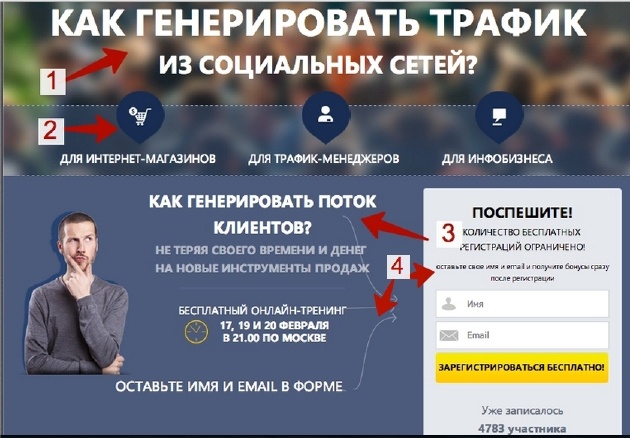
1. Основной заголовок: «Как генерировать трафик из социальных сетей»
2. Вспомогательный заголовок: «Для интернет-магазинов, для трафик-менеджеров, для инфобизнеса»
3. Усиливающее утверждение: «Как генерировать поток клиентов?»
4. Закрывающий аргумент: «Оставьте имя и email в форме и получите бонус сразу после регистрации»
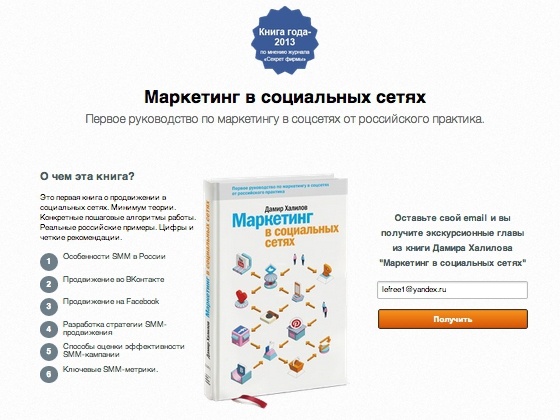
Блок 2. Изображение товара/услуги (наиболее удачное фото/видео, отображающее суть вашего УТП). Часто его называют еще «снимок героя».
Это лучшая фотография или графический образ вашего продукта либо услуги, разработанные так, чтобы показать их главные достоинства.
Например:

Важным условием является взаимодополнение элементов № 1 и № 2. Они должны быть связаны между собой как по смыслу, так и визуально. Потому что если посетитель увидит несоответствие между этими элементами, он покинет страницу.
Блок 3. Выгоды вашего предложения
Это список преимуществ вашего продукта или услуги. Здесь вы с точностью описываете те выгоды, которые получит клиент, приобретая товар у вас. Четко, конкретно, лаконично.
В западных источниках эти элементы называют буллетами (от англ. bullet – пуля).
Знаете почему?
Потому что каждый пункт списка преимуществ должен, словно пуля, убивать одно возражение/решать одну проблему/отвечать на один вопрос.
Блок 4. Доказательства
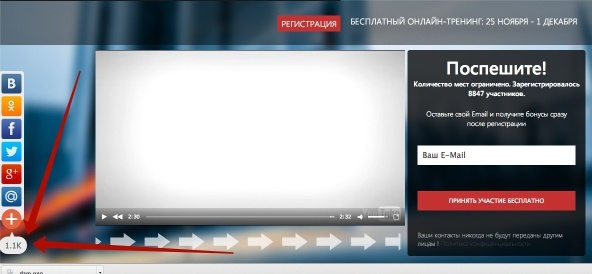
Социальные доказательства (Social proof – работает по схеме «у меня будет то, что есть у него»), отзывы, лайки на странице и т. д.
Посмотрите на рисунок, здесь стрелки указывают на количество лайков, которые собрала эта страница (когда посетитель видит, что именно эта страница востребована и популярна, он проникается к ней большим доверием):

Показатели доверия (это могут быть дипломы, гарантии, сертификаты качества, логотипы партнеров, с которыми вы работаете и пр.).
Например:

Блок 5. Главная и единственная цель – ваш призыв к действию (ПКД) (с формой лидогенерации или без нее)
ВНИМАНИЕ!
Это именно то, ради чего создавалась ваша страница! Все, что вы делаете и будете делать, сводится к тому, чтобы заставить посетителя нажать на эту заветную кнопку призыва к действию.
А теперь, уважаемые читатели, на секундочку остановитесь!
Хотелось бы, чтобы вы прониклись тем, насколько важен этот элемент, несмотря на то, что стоит он в самом конце списка.
Это итоговая цель. Все, что делалось ранее, делалось ради одного-единственного клика.
Клик на ПКД
Постарайтесь сделать ваш призыв к действию ярким (обозначьте, выделите его графически). Четко сформулируйте, что получит пользователь, нажав на эту кнопку. Не нужно завуалированных фраз. Дайте человеку конкретное предложение, например: «Оформи заявку и получи электронную книгу на почту прямо сейчас». Покажите посетителю, что он должен сделать и что он получит.
ПКД состоит из двух частей: текста и дизайнерского оформления.
Текст отвечает на вопрос: «Почему я должен нажать на эту кнопку?»
Дизайнерское оформление является графической подсказкой и отвечает на вопрос: «Куда нажать?»
Если уже по первому элементу посетитель не может определить, о чем ваша страница, то вы сделали что-то не так.
Запомните: посадочная страница должна проходить «тест на дурака».
Тест заключается в следующем: вы просите человека (желательно, чтобы он не был связан с вашей деятельностью, не имел представления о том, чем конкретно вы занимаетесь, чтобы полученные данные были максимально верными) посмотреть на вашу Landing Page в течение 5 секунд, а затем закрыть страницу. Если пяти секунд этому человеку было недостаточно, чтобы понять, о чем ваша страница, нужно что-то менять. Иногда даже не что-то, а многое. Хотя чаще всего проблема состоит именно в неясности заголовка.
В связи с этим совет № 2.
Переписывайте, меняйте заголовок до тех пор, пока страница не будет проходить 5-секундный тест.
Когда человек попадает к вам на страницу, он не понимает, куда попал, чего от него здесь хотят и что ему самому нужно. Такого человека можно сравнить с пассажиром (чаще всего опаздывающим, суетным пассажиром), который, пройдя паспортный контроль, пробирается в здание аэропорта, при этом понятия не имея, куда же ему дальше идти и что делать.
Что такой пассажир обычно делает?
Правильно, оглядывается по сторонам.
В поисках чего?
В поисках электронных табло, где он сможет увидеть, когда его самолет отправляется и откуда (какой выход на посадку), а также карту аэропорта, где место его нахождения помечено точкой, и он может оценить, как далеко ему надо добираться до конечного места назначения.
После того как человек выяснил где находится, оценил время, которое осталось в запасе, он, как правило, отправляется в Duty Free за покупками.
Так и здесь. Дайте человеку понять, куда он попал. Разместите призыв к действию таким образом, чтобы он попадал в поле зрения сразу (потом продублируйте его в нижней части страницы). Надо дать человеку понять, что он никуда не опаздывает и может спокойно продолжить изучение вашей продающей страницы.
Поэтому, уважаемые читатели, поговорим сейчас о принципах дизайна, о том, как оформить продающую страницу так, чтобы она дала вашему посетителю только одну возможность – нажать на КПД.
Первый принцип, который нужно соблюдать при оформлении Landing Page, – это обрамление.
Жалоба
Напишите нам, и мы в срочном порядке примем меры.





Комментарии